728x90
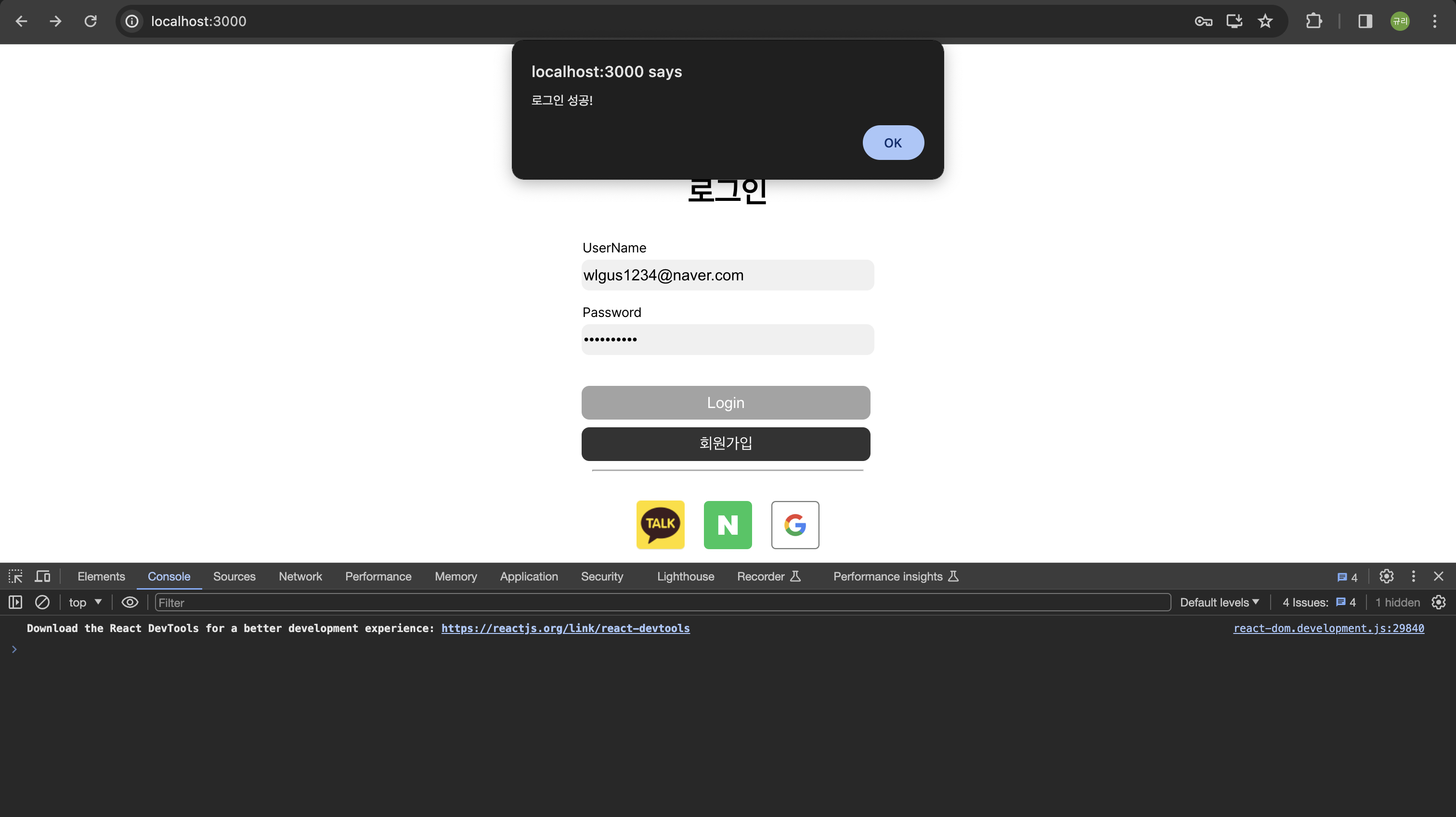
백엔드에 로그인 정보를 보내고 response를 받아와서 로그인 정보가 맞으면 "/main" 페이지로 navigate 하는 것까지 성공을 하였다.


이유는 모르겠지만, 서버측에서 받은 json의 Headers 내용을 출력하니 아무런 데이터도 들어있지 않았다.
import React, { useState } from "react";
import { useNavigate } from "react-router-dom";
import { Link } from "react-router-dom";
import google from "../image/google.png";
import kakao from "../image/kakao.png";
import naver from "../image/naver.png";
import "../css/LoginStyle.css";
import Logo from "../components/Logo";
function LoginPage() {
//상태 변화를 기록하기 위함.
const [inputId, setInputId] = useState("");
const [inputPw, setInputPw] = useState("");
const [isLoggedIn, setIsLoggedIn] = useState(false);
const navigate = useNavigate(); // useNavigate 훅을 사용
const handleInputId = (e) => {
setInputId(e.target.value);
}; // e : 이벤트 객체 - 이벤트가 발생하면, 이벤트가 발생한 요소의 현재값(사용자가 입력한 값)으로 inputId 상태 업데이트.
const handleInputPw = (e) => {
setInputPw(e.target.value);
};
const onClickLogin = (e) => {
e.preventDefault();
fetch("http://localhost:8080/auth/login", {
//원하는 주소 입력
method: "post",
headers: {
"content-type": "application/json",
},
body: JSON.stringify({
email: inputId,
password: inputPw,
}),
})
.then((res) => {
if (res.ok) {
alert("로그인 성공!");
navigate("/main");
} else {
throw new Error("네트워크 오류 발생");
}
})
.catch((error) => {
console.error("오류 발생:", error);
});
};
const onClickRegister = () => {
navigate("/Join");
};
const onNaverLogin = () => {
window.location.href = "http://localhost:8080/login/oauth2/code/naver";
};
const onGoogleLogin = () => {
window.location.href = "http://localhost:8080/login/oauth2/code/google";
};
const handleGoogleLoginSuccess = () => {
setIsLoggedIn(true);
};
return (
<div>
<Logo />
<div
style={{
display: "flex",
justifyContent: "center",
alignItems: "center",
width: "100%",
marginTop: "200px",
}}
>
<form
style={{ display: "flex", flexDirection: "column" }}
onSubmit={onClickLogin}
>
<h1 style={{ textAlign: "center" }}>로그인</h1>
<label className="labelStyle">UserName</label>
<input
type="text"
value={inputId}
onChange={handleInputId}
className="textStyle"
placeholder="아이디를 입력하세요"
/>
<label className="labelStyle">Password</label>
<input
type="password"
value={inputPw}
onChange={handleInputPw}
className="passwordStyle"
placeholder="비밀번호를 입력하세요"
/>
<br />
<button type="submit" className="buttonStyle">
Login
</button>
<button
type="button"
onClick={onClickRegister}
className="buttonStyle"
>
회원가입
</button>
</form>
</div>
<hr />
<div
style={{
display: "flex",
justifyContent: "center",
alignItems: "center",
marginTop: "10px",
}}
>
<a href="https://kauth.kakao.com/oauth/authorize?client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&response_type=code">
<img src={kakao} alt="kakao" width="50" className="imageStyle" />
</a>
<a href="https://nid.naver.com/oauth2.0/authorize?response_type=code&client_id=gmBsMYDBOlDZr8ruJuQb&scope=name%20email&state=JFVxqf7_F6KjMvojnDNwJCGVYeB5JZrYeT5SDQIY1Rc%3D&redirect_uri=http://localhost:8080/login/oauth2/code/naver">
<img src={naver} alt="naver" width="50" className="imageStyle" />
</a>
<a href="https://accounts.google.com/o/oauth2/v2/auth/oauthchooseaccount?response_type=code&client_id=377262399790-22fej88tjrehtu9krk5q0aa8bv6e5lp6.apps.googleusercontent.com&scope=profile%20email&state=L1x0ypyye_UT5F5HW6OU6UJxIO4VLZEha_mwqqgtjXM%3D&redirect_uri=http%3A%2F%2Flocalhost%3A8080%2Flogin%2Foauth2%2Fcode%2Fgoogle&service=lso&o2v=2&theme=mn&flowName=GeneralOAuthFlow">
<img src={google} alt="google" width="50" className="imageStyle" />
</a>
</div>
</div>
);
}
export default LoginPage;
728x90
'Project > Linkmoa' 카테고리의 다른 글
| [Linkmoa] 구현 설명 (0) | 2025.01.23 |
|---|---|
| 링크모아 (0) | 2024.04.05 |
| [프론트] 회원가입 백엔드 통신 완료 (2) | 2024.03.17 |
| [프론트] 회원가입 유효성 검사 & 백엔드 통신 (0) | 2024.03.15 |

