오늘은 GCP VM에 Docker를 이용해서 Spring Boot 와 React 를 올려서 배포를 해보겠습니다. ~
GCP VM을 생성하는 포스팅은 아래를 참고 해주세요 !
GCP 가상 머신 생성 및 APACHE 서버 배포(feat.vscode로 ssh)
. 웹 서버 인프라 환경 클라우드 플랫폼: Google Cloud Platform(GCP) 웹 서버 소프트웨어: Apache 인스턴스 유형: Google Compute Engine ssh 접속 방법 : Visual Studio Code 1. GCP (= Google Cloud Platform) VM 생성 Google Cloud Pl
cse-gr.tistory.com
방화벽 및 접근 IP 설정하기
<SQL>
SQL은 GCP의 MYSql을 사용하였습니다.

SQL 설정 > 연결 > 공개IP > 0.0.0.0/0 을 설정하여 모든 IP 에서 DB연결을 가능하게 설정해줍니다.
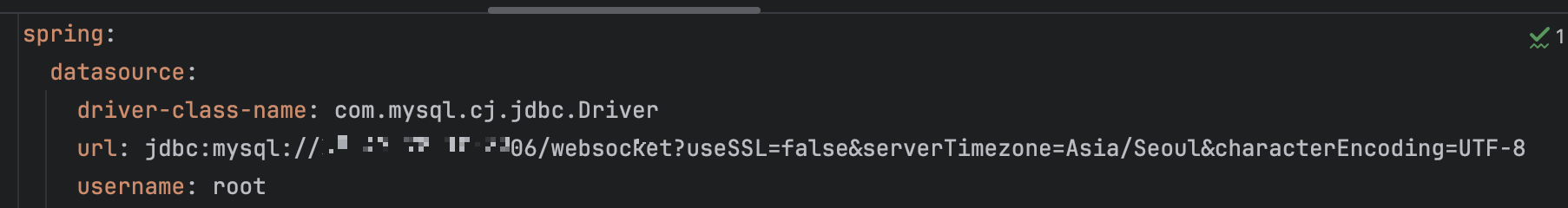
Spring Boot 코드에서 application.yml 에
1. db 연결 IP 주소
2. db 연결 username 과 비밀번호
3. 생성한 db 이름
을 꼭 확인해주세요 !!!!


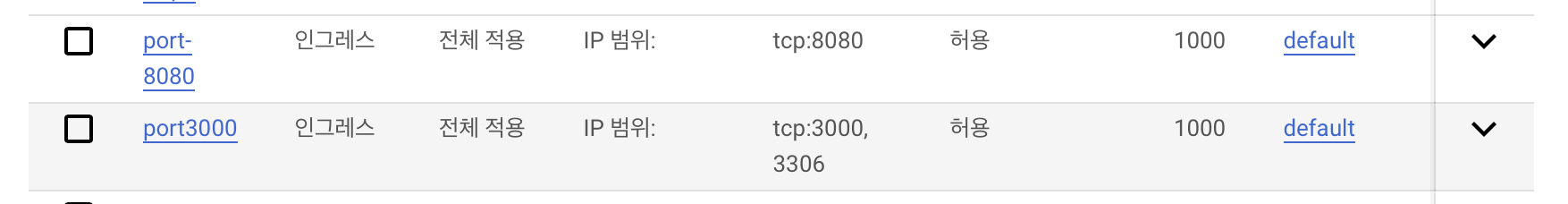
<방화벽 설정하기>

3000(프론트) , 3306(데이터베이스), 8080(백엔드) 포트 3개를 전부 열어 주세요!

대상은 꼭 "네트워크의 모든 인스턴스"로 설정해주세요 .. ( 이거 때문에 몇 주째 헤맴... ㅎ )
소스 IPv4 범위를 0.0.0.0/0으로 설정하여 모든 IP 에서 접근할 수 있게 해주었습니다.
Docker 이미지 빌드하기
React(프론트)
React Javascript 의 Dockerfile 입니다.
# 기반이 되는 이미지를 선택합니다.
FROM --platform=linux/amd64 node:lts-alpine
# 작업 디렉토리를 설정합니다.
WORKDIR /app
# 의존성 설치를 위해 package.json 및 package-lock.json을 복사합니다.
COPY package*.json ./
# 의존성 설치를 실행합니다.
RUN npm install
# 소스 코드를 복사합니다.
COPY . .
# 앱을 빌드합니다.
RUN npm run build
# 앱을 실행합니다.
CMD ["npm", "start"]package.json 이 있는 위치에 Dockerfile 을 생성해주세요.
로컬 환경에서 terminal을 이용해 docker 이미지를 docker Hub에 build 및 push 해줍니다.
$ docker build --platform linux/amd64 -t [Docker 아이디]/webfront:latest .
$ docker push [Docker 아이디]/webfront:latest
vm의 ssh 접속 한 뒤, terminal에
$ sudo su이 명령어를 쳐서, sudo 를 하나하나 안쳐도 되게끔 접근을 허용해주었습니다.
여기서 부턴 쭉 vm 상에서의 작업입니다.
// docker hub 로그인 하기
$ docker login
// docker hub 에서 이미지 가지고 오기
$ docker pull [docker 아이디]/[이미지 명]:[tag 명]
// docker image 실행 시키기
$ docker run --name [실행 시킬 이름] -d -p 3000:3000 [docker 아이디]/[이미지 명]
// 실행 로그 보기
$ docker logs [실행 시킬 이름]
리액트가 잘 띄워진 것을 확인할 수 있습니다.
Spring Boot (백엔드)
Spring boot 의 docker file을 작성합니다.
FROM --platform=linux/amd64 openjdk:17-jdk
ARG JAR_FILE=build/libs/websocket-0.0.1-SNAPSHOT.jar
COPY ${JAR_FILE} app.jar
EXPOSE 8080
ENTRYPOINT ["java", "-jar", "/app.jar"]
Gradle을 사용하여 프로젝트를 빌드합니다. -x test 옵션은 테스트를 실행하지 않도록 지정한 것입니다.
./gradlew clean build -x test
react 와 동일하게, 로컬 환경에서 terminal을 이용해 docker 이미지를 docker Hub에 build 및 push 해줍니다.
$ docker build --platform linux/amd64 -t [Docker 아이디]/webfront:latest .
$ docker push [Docker 아이디]/webfront:latest
여기서 부턴 쭉 vm 상에서의 작업입니다.
// docker hub 에서 이미지 가지고 오기
$ docker pull [docker 아이디]/[이미지 명]:[tag 명]
// docker image 실행 시키기
$ docker run --name [실행 시킬 이름] -d -p 8080:8080 [docker 아이디]/[이미지 명]
// 실행 로그 보기
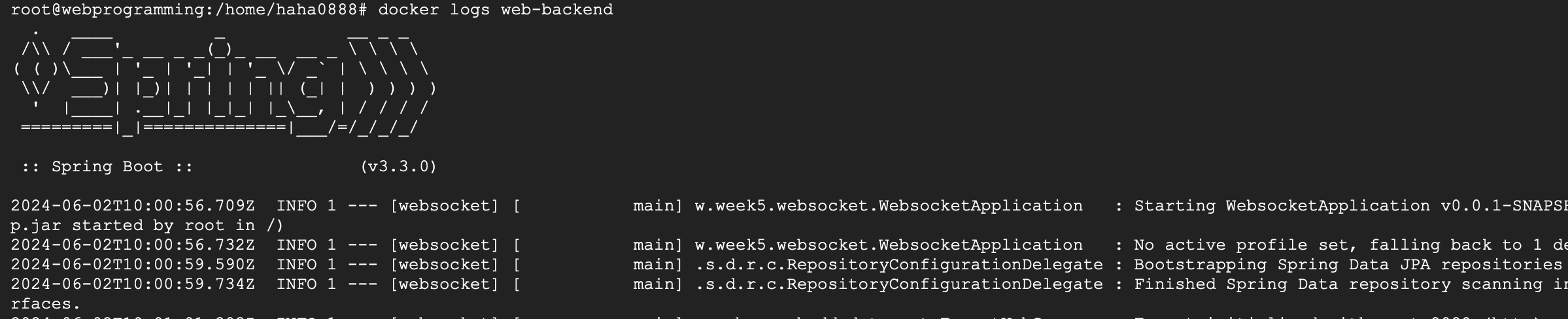
$ docker logs [실행 시킬 이름]
docker logs 명령어를 사용하여 spring이 잘 돌아가는지 확인할 수 있습니다.
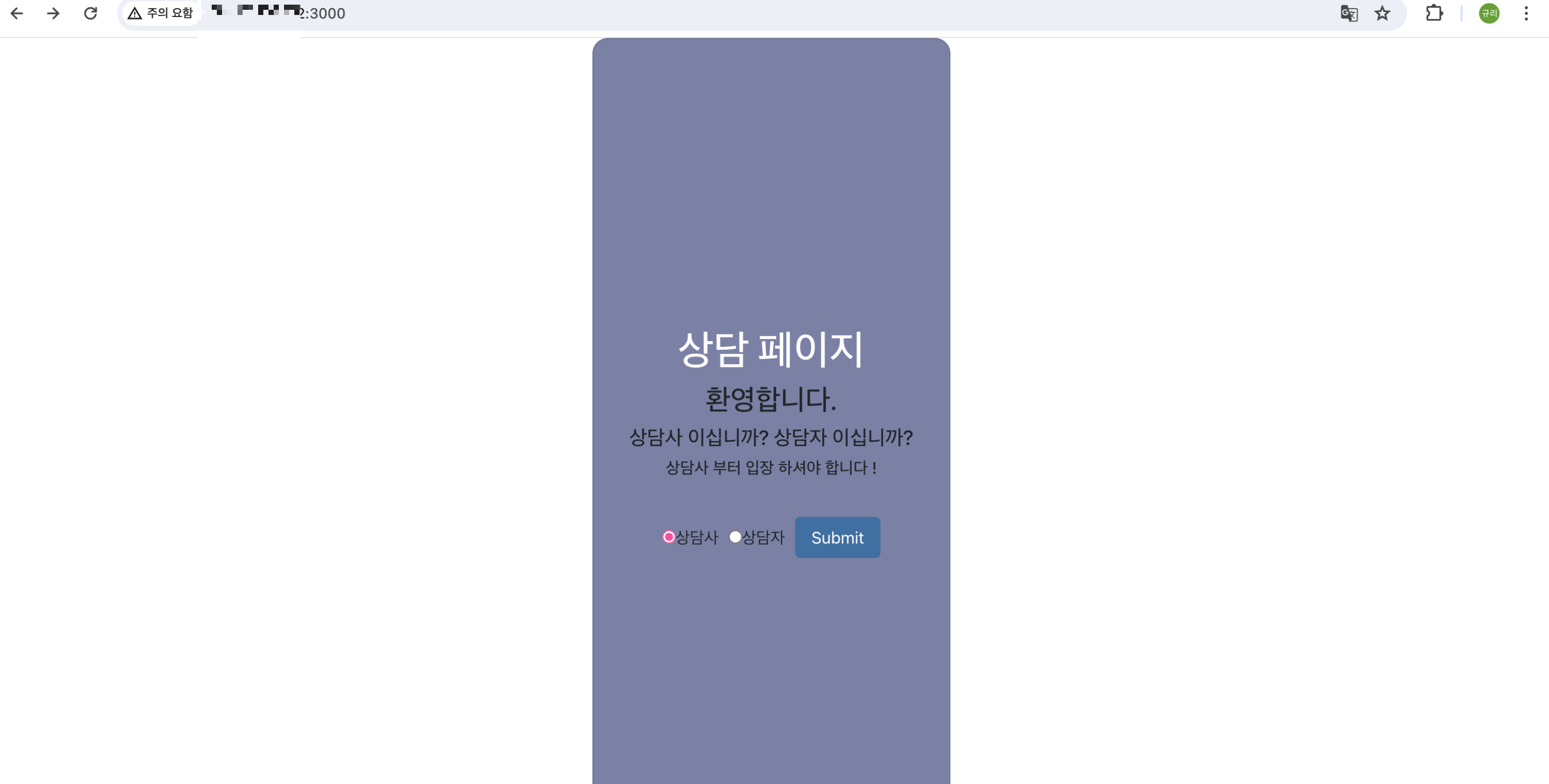
배포 확인하기
vm의 외부 IP:3000 으로 들어가시면 배포 된 것을 확인할 수 있습니다.

GCP VM instances 에서 이 사진에 보이는 것과 같이 External IP(외부 IP) 사용하시면 됩니다 !!

port 번호 3000번으로 접속해야하는 것 잊지 마세요 !!!!!!!
개발자들 모두 화이팅 ㅠㅠㅠㅠ
'웹 프로그래밍' 카테고리의 다른 글
| [GCP] SSH 패스워드 방식으로 인증 설정하기 (Feat. Config 수정 후 계속되는 오류 해결) (0) | 2025.06.11 |
|---|---|
| [GCP] GCS(Google Cloud Storage) Bucket 버킷 사용하기 + spring boot 에서 사용하기 (0) | 2024.06.29 |
| [프론트] 리액트로 게시판 만들기 (0) | 2024.03.28 |
| GCP 가상 머신 생성 및 APACHE 서버 배포(feat.vscode로 ssh) (0) | 2024.03.12 |
| scp : 로컬 환경에서 원격 서버로 파일 보내기 [ssh 인증키 관련 오류 해결] (0) | 2024.03.12 |



